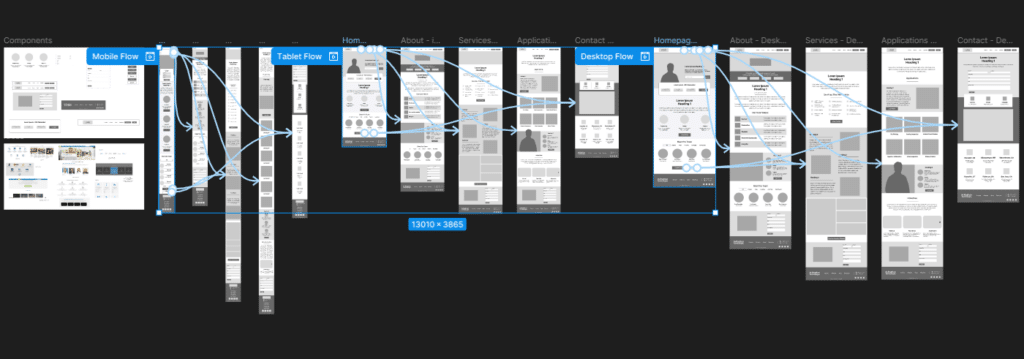
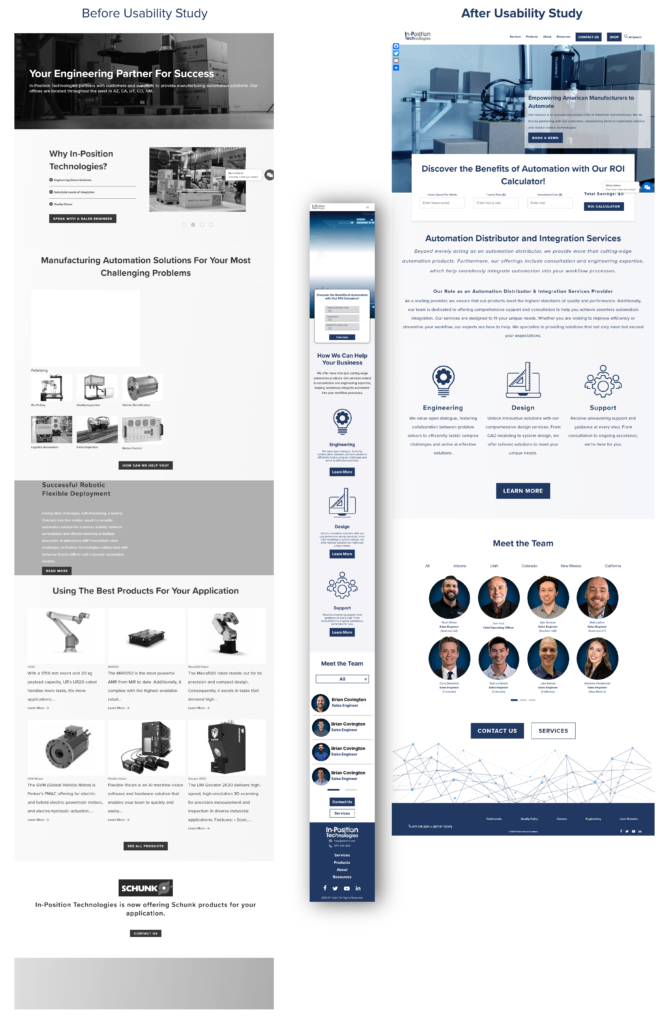
Responsive Web Design
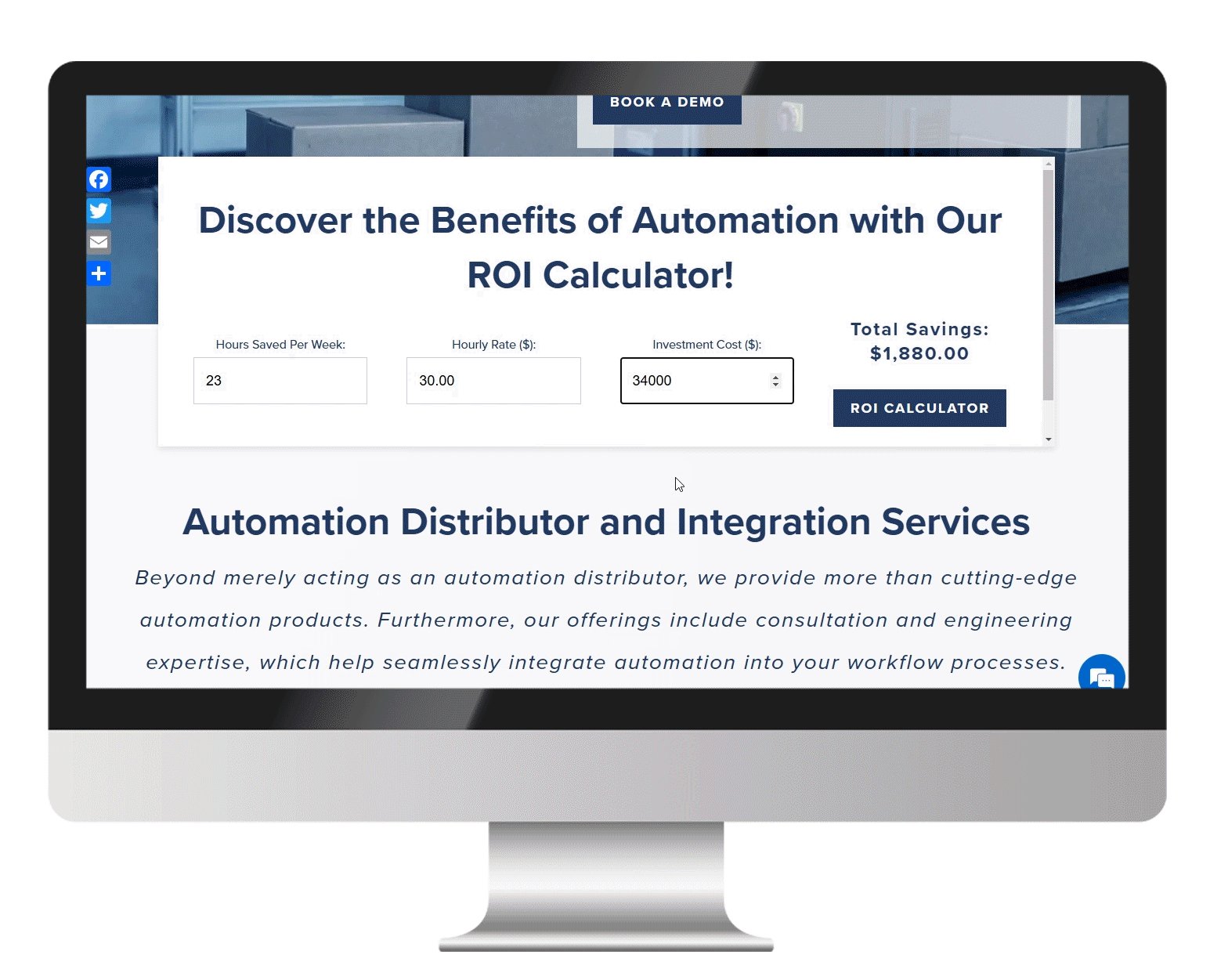
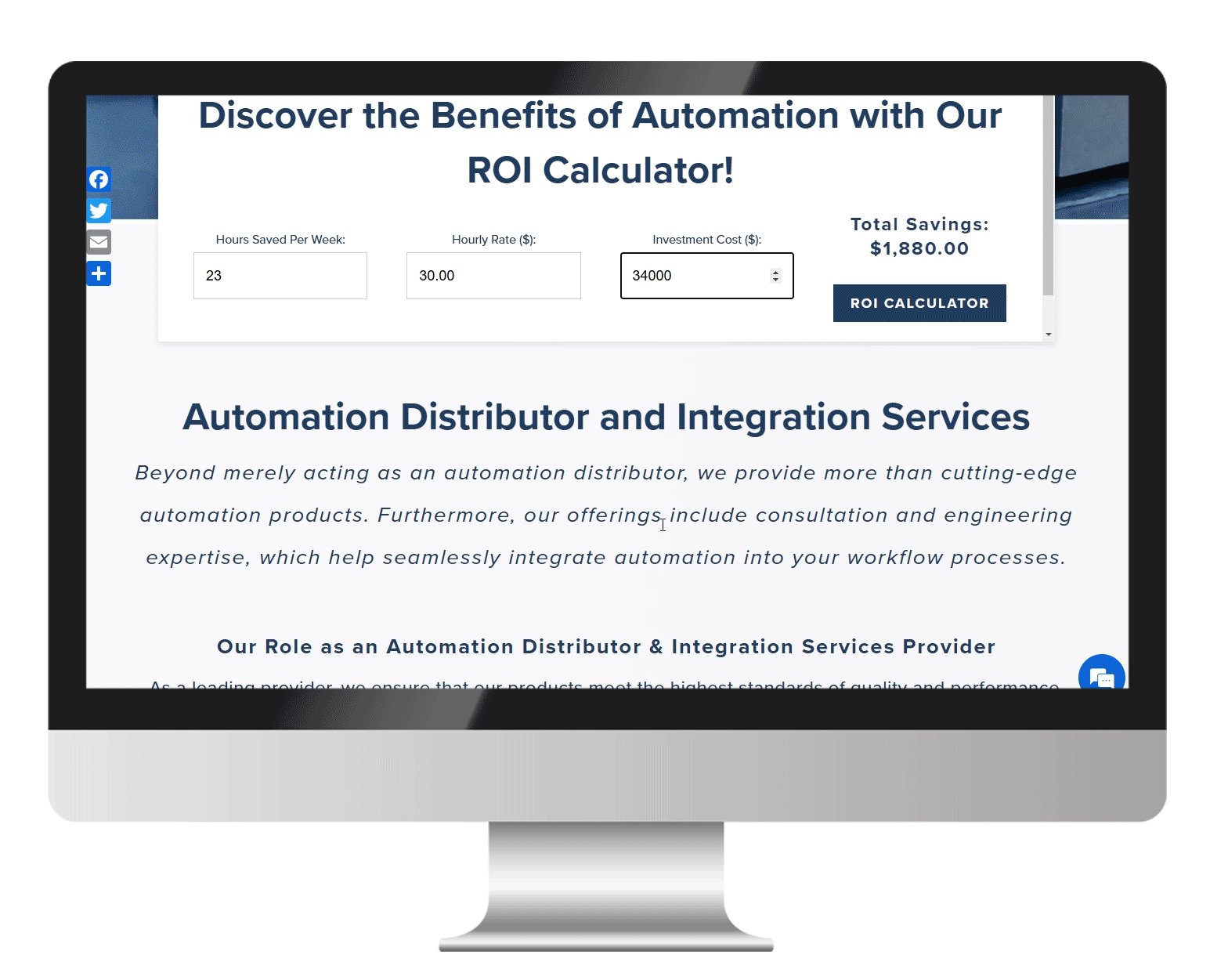
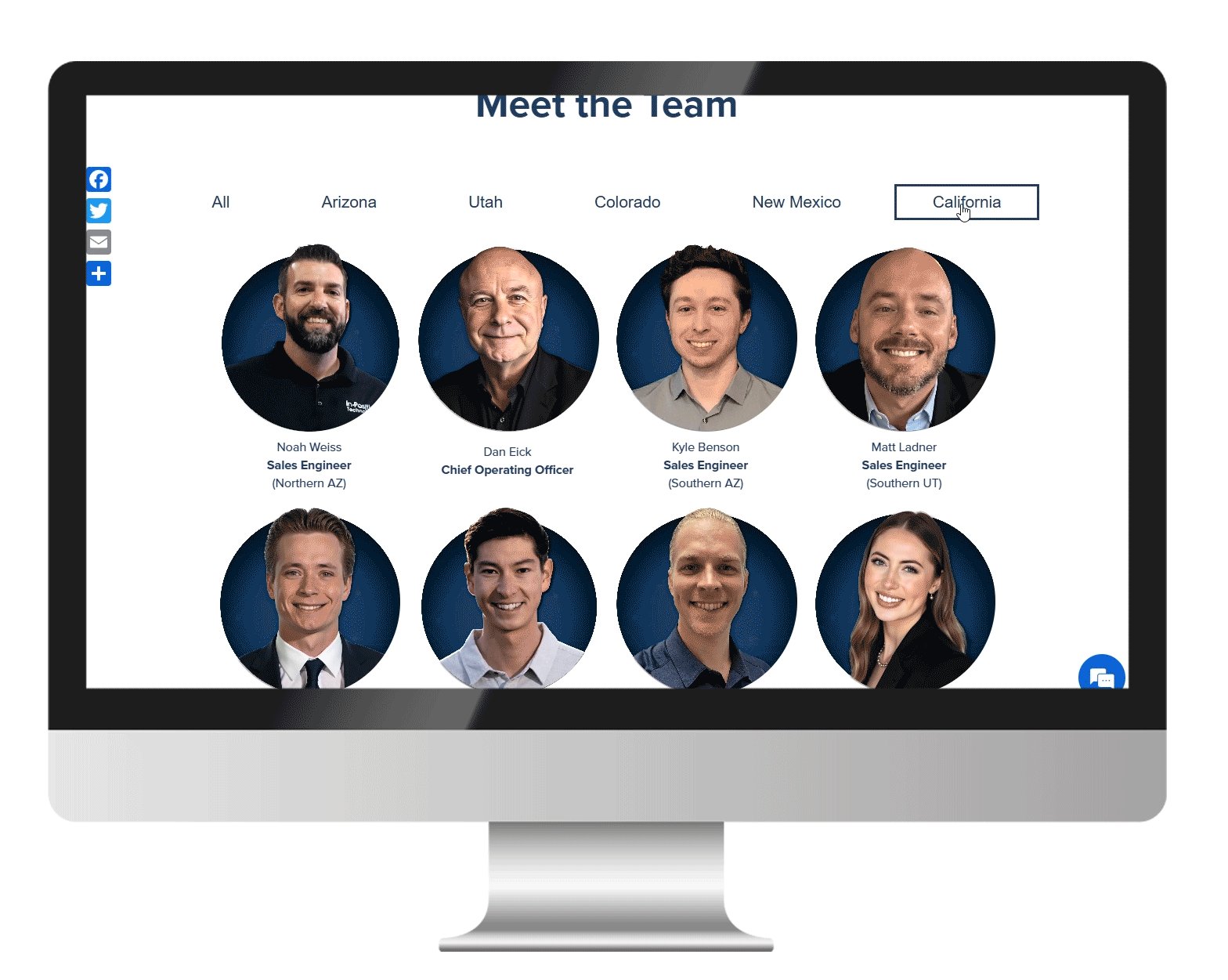
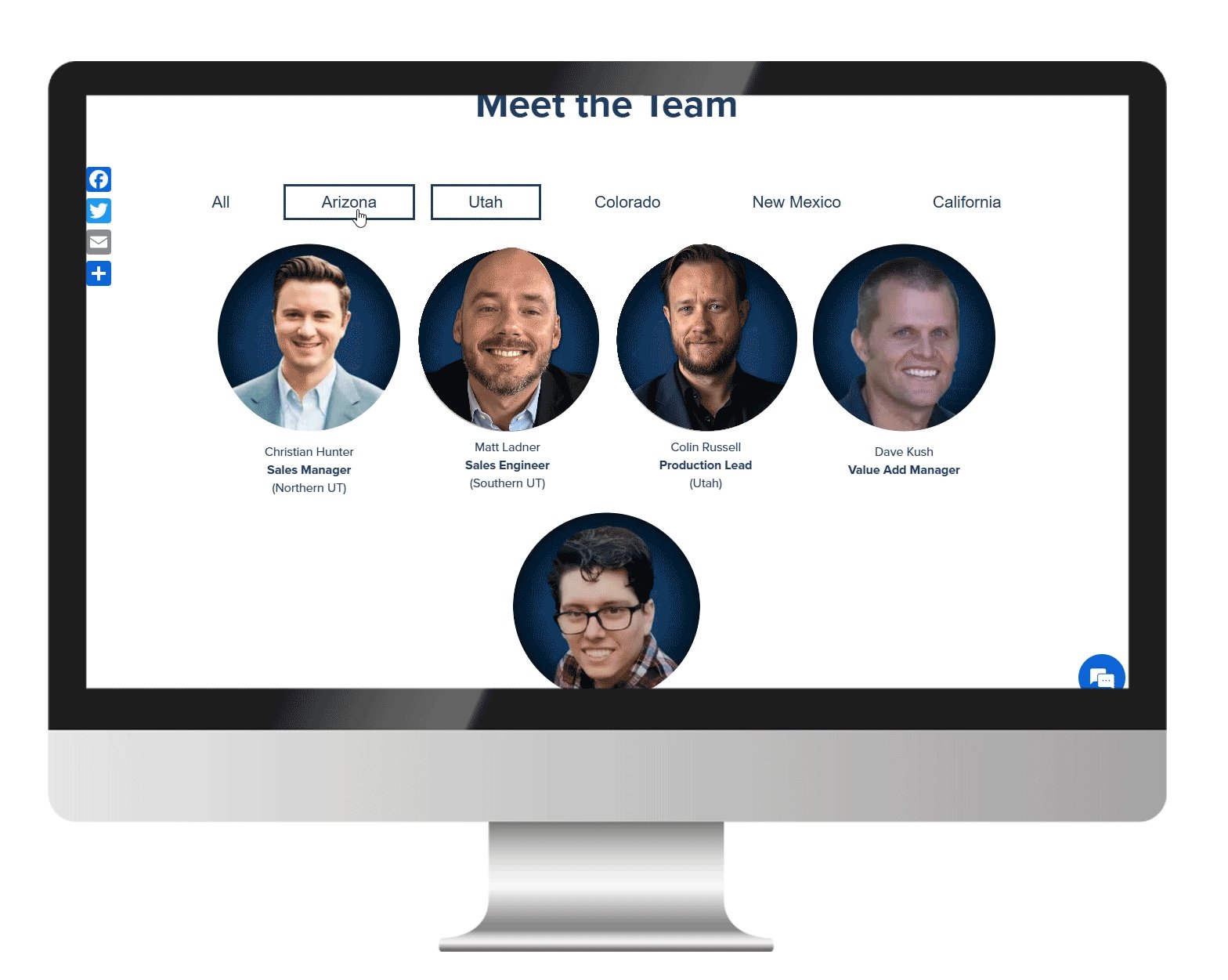
To ensure a seamless experience across all devices, the redesigned website was built with a responsive framework that adapts to desktop, tablet, and mobile screens. The layout, typography, and navigation were optimized for usability, ensuring users can easily access automation solutions, request quotes, and connect with the engineering team—regardless of their device. This approach improves accessibility and enhances engagement for both on-the-go users and professionals working from desktop environments.